Das ist Artikel 2 von 5. Die Serie beginnt hier.
Was ist ein Design System überhaupt?
Ein Design System ist weit mehr als nur eine Sammlung von UI-Elementen. Es ist die zentrale Bibliothek eurer digitalen Markenidentität. Stellt es euch wie ein lebendiges Handbuch vor, das alle visuellen und funktionalen Elemente eurer Website oder App definiert und dokumentiert.
Da wir bzw. auch all unsere Design-Partner:innen für die Erstellung sämtlicher Webdesigns Figma verwenden, verwenden wir auch für das Design System das beliebte Kollaboration- und Design-Tool.

Die Bausteine eines effektiven Design Systems
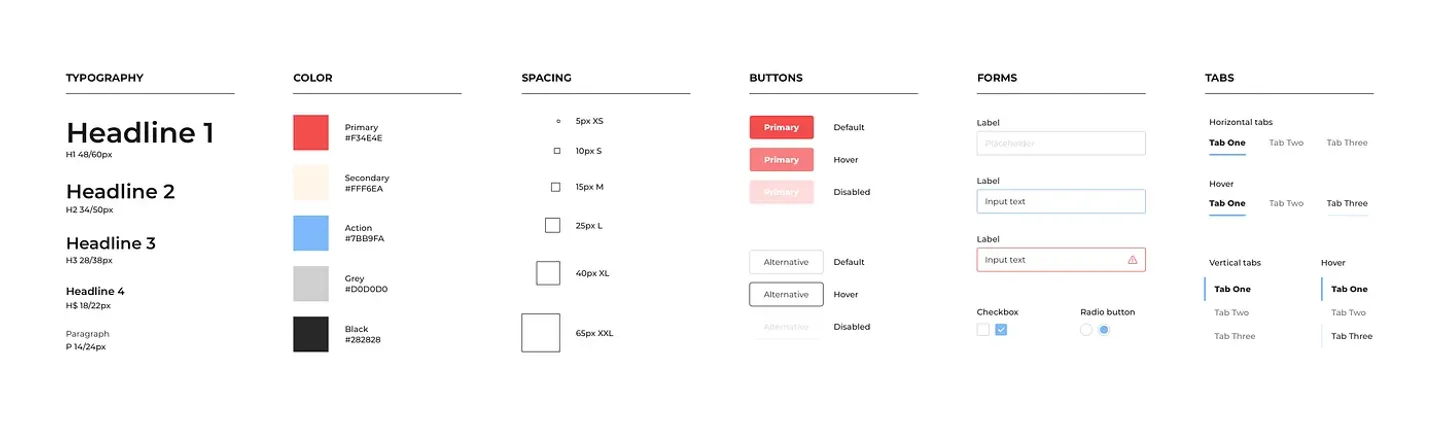
Farben mit System statt Chaos: Anstatt "irgendein Blau" zu verwenden, definieren wir präzise Farbpaletten mit Primär-, Sekundär- und Akzentfarben sowie deren Abstufungen. Diese werden in Figma als Variablen festgelegt, sodass sich Änderungen global auswirken – ohne dass eine Farbanpassung 100 manuelle Anpassungen benötigt. 🙃
Typografie-Hierarchie: Welche Schriftarten nutzen wir? In welchen Grössen, Gewichtungen und Zeilenabständen? Ein gutes Design System legt nicht nur die Fonts fest, sondern auch, wie Überschriften, Fließtexte und funktionale Texte aussehen sollen - bis ins letzte Detail.
Spacing-System: Konsistente Abstände schaffen visuelle Harmonie. Wir definieren ein Raster (meist 4px oder 8px basiert), an dem sich alle Abstände orientieren – kein "das sieht ungefähr richtig aus" mehr!
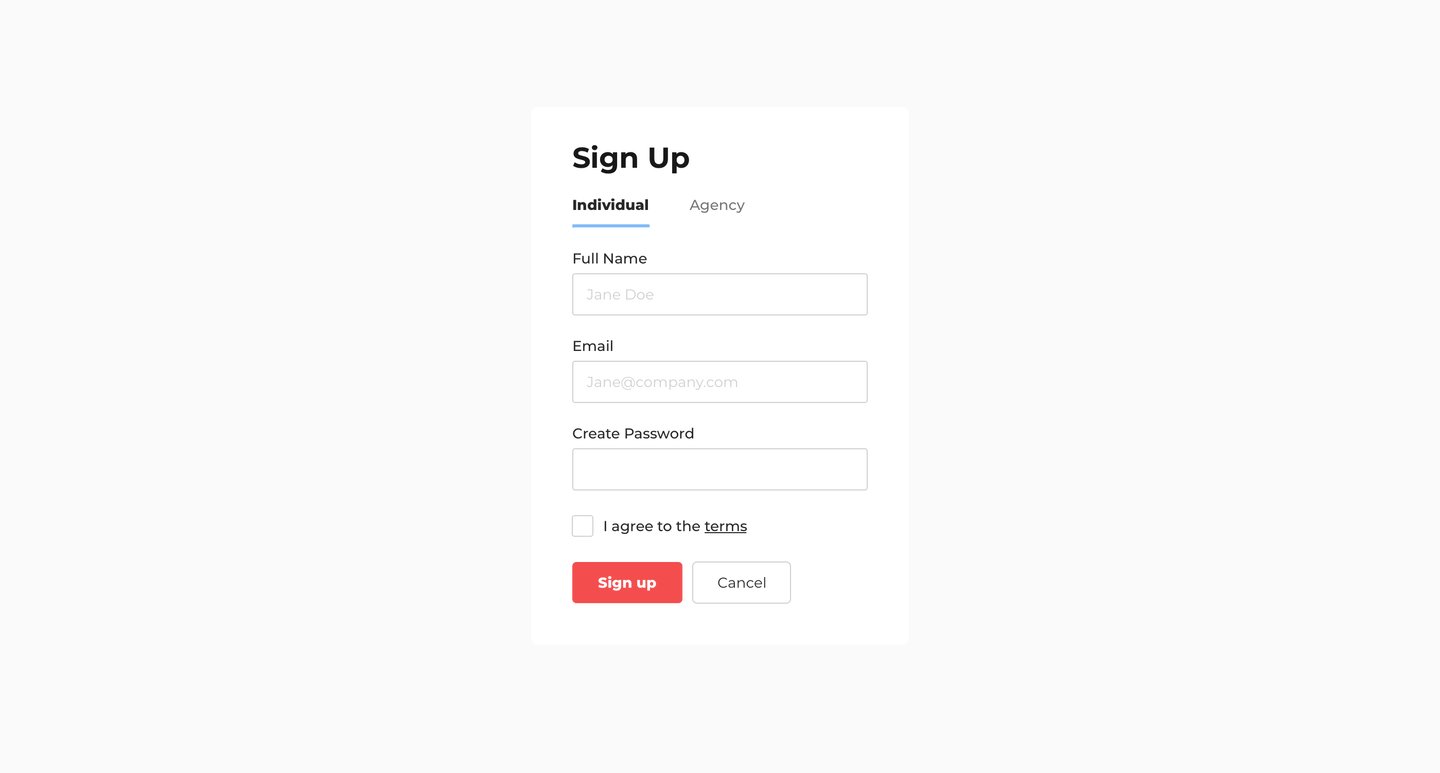
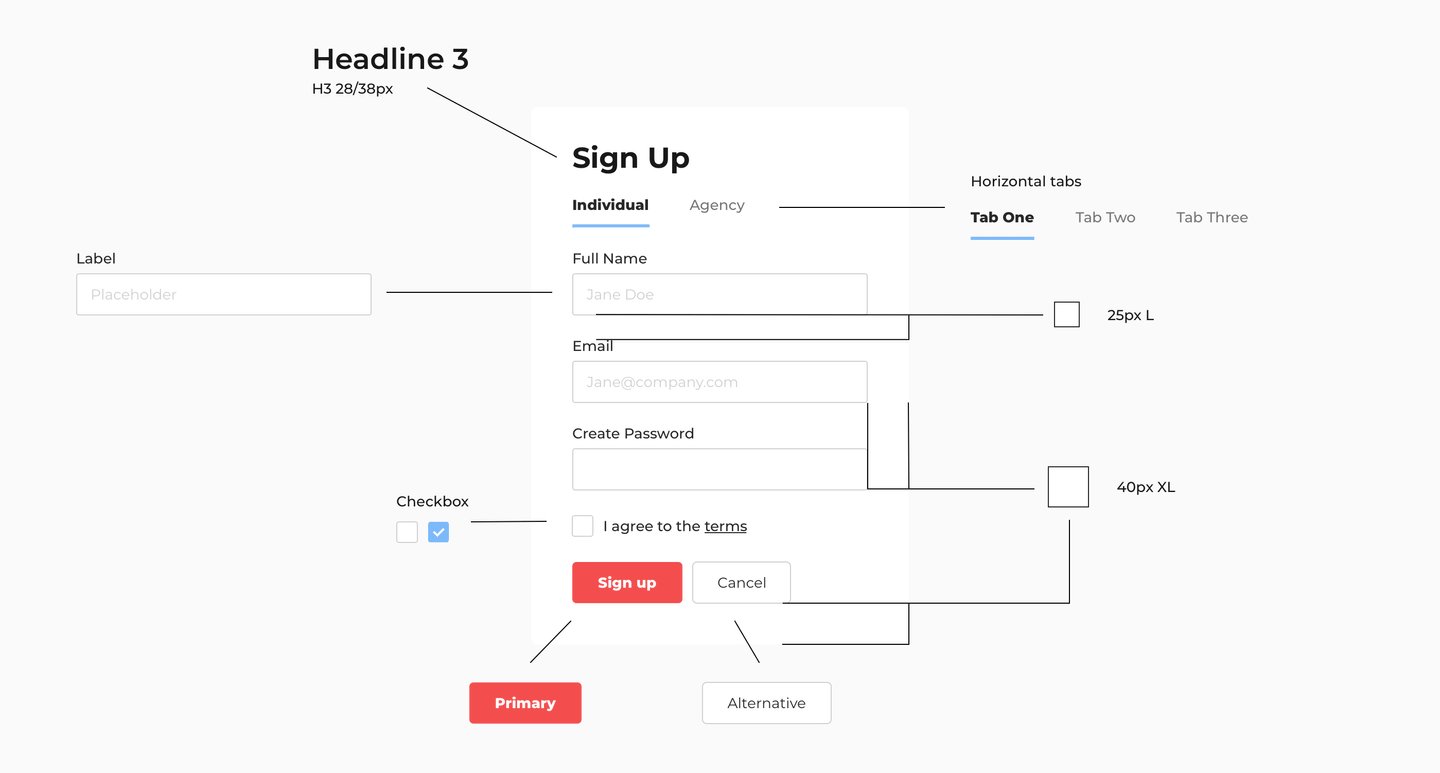
Komponenten-Bibliothek: Hier wird es spannend: Buttons, Karten, Navigation, Formulare – all diese Elemente werden als wiederverwendbare Komponenten definiert, komplett mit ihren verschiedenen Zuständen (Normal, Hover, Fokus, Disabled). Gerade in grösseren Applikationen sehr sinnvoll!

Warum uns Design Systems begeistern
Die Vorteile eines gut durchdachten Design Systems sind klar und wir möchten am Liebsten nie mehr ohne arbeiten:
Effizienz: Änderungen an Basiskomponenten wirken sich automatisch auf alle Instanzen aus.
Bessere Zusammenarbeit: Designer:innen und Entwickler:innen sprechen dieselbe Sprache.
Garantierte Konsistenz: Keine abweichenden Styles oder unterschiedlichen Interpretationen mehr. Zudem schnelles Feedback für alle Beteiligten.
Schnelleres Reagieren auf neuen Inhalt: Neue Seiten und Features lassen sich aus bestehenden Komponenten zusammensetzen.
Tipps für euer eigenes Design System
Für alle, die jetzt motiviert sind, ihr eigenes Design System zu starten:
Klein anfangen: Baut zunächst die wichtigsten, häufig verwendeten Komponenten.
Dokumentiert gründlich: Ein Design System ohne klare Nutzungsrichtlinien ist nur halb so wertvoll.
Regelmässig pflegen: Behandelt es als lebendiges Produkt, nicht als einmaliges Projekt.
Team einbeziehen: Designer:innen UND Entwickler:innen sollten von Anfang an dabei sein.
Wir bei Code Crush glauben fest daran, dass ein gut gepflegtes Design System der Schlüssel zu konsistenten, skalierbaren und qualitativ hochwertigen Webprojekten ist. Die anfängliche Investition zahlt sich vielfach aus – in Zeit, Qualität und nicht zuletzt in der Zufriedenheit eurer Nutzer:innen.
In unserem nächsten Artikel der Serie werden wir tiefer in die Welt des komponentenbasierten Designs mit Auto Layout eintauchen – ein Game Changer, der eure Designs auf ein neues Level hebt!
Serie: Das perfekte Webdesign
Dieser Artikel ist ein Bestandteil aus unserer Blog-Serie:
Design-Systems sind der Schlüssel zu konsistenten Webprojekten