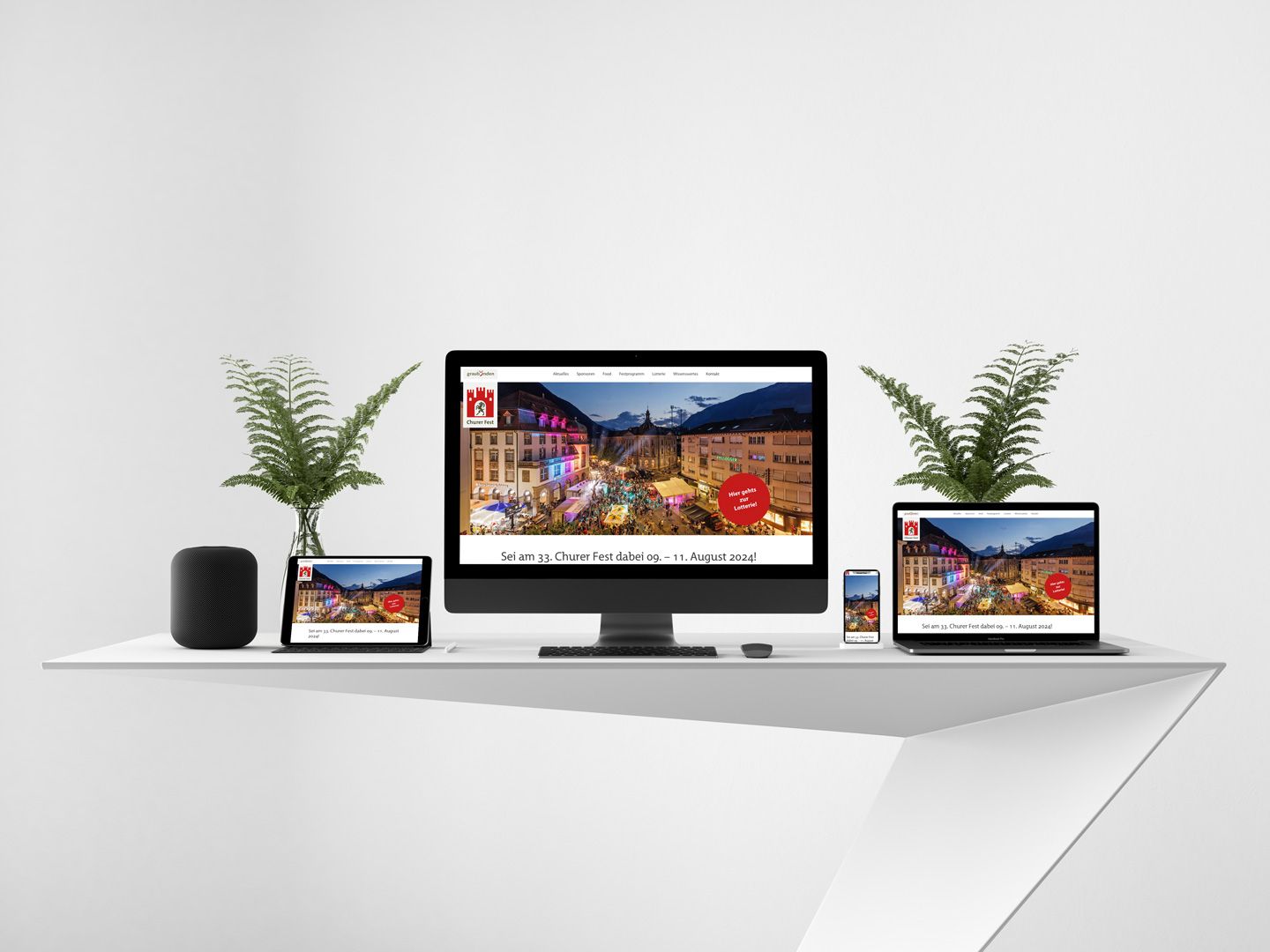
Churer Fest
In enger Zusammenarbeit mit der Designagentur Makemake entwickelten wir eine benutzerfreundliche Plattform, die speziell für mobile Endgeräte optimiert wurde. Dabei legten wir besonderen Fokus auf eine hohe Performance, um den enormen Event-Traffic mühelos zu bewältigen.

Die Website ist sehr intuitiv zu bedienen und hat dem enormen Event-Traffic problemlos standgehalten. Wir haben nur positives Feedback erhalten! Tanja Pichler, Mitglied OK Churer Fest
Die Herausforderung
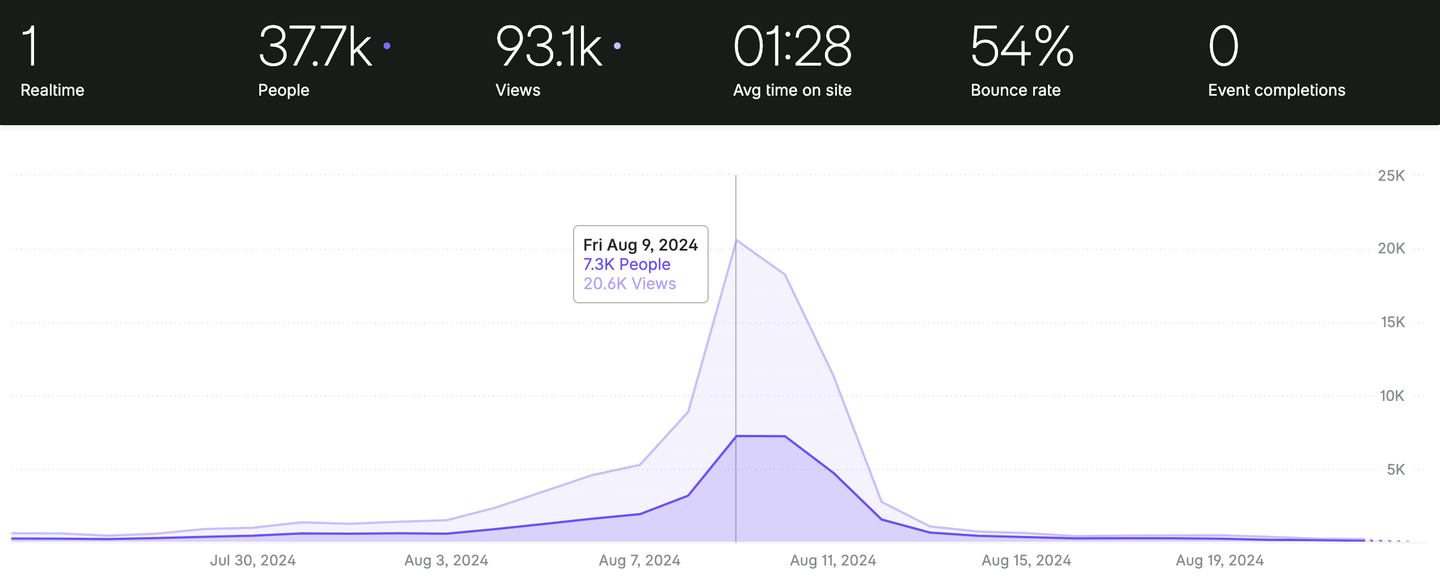
Das Churer Fest ist ein jährlich stattfindender Event, welcher sich jeweils über einen Zeitraum von drei Tagen erstreckt. Dieser Umstand bringt zwei Dinge mit sich: Zum einen wird der Grossteil der Seitenzugriffe während sowie kurz vor und nach der Veranstaltung passieren. Zum anderen werden die meisten dieser Zugriffe von mobilen Endgeräten kommen.
Die Herausforderung bestand deshalb darin eine möglichst resistente und stabile technische Infrastruktur aufzubauen. Zudem galt es sämtliche Inhalte möglichst schnell und möglichst einfach für Mobilgeräte zugänglich zu machen.

Performance
Um sicherzustellen, dass die Website selbst bei hohem Besucheraufkommen stabil und performant bleibt, setzten wir auf Server Side Rendering (SSR) mit Nuxt 3 und nutzten das schnelle Headless CMS Directus.
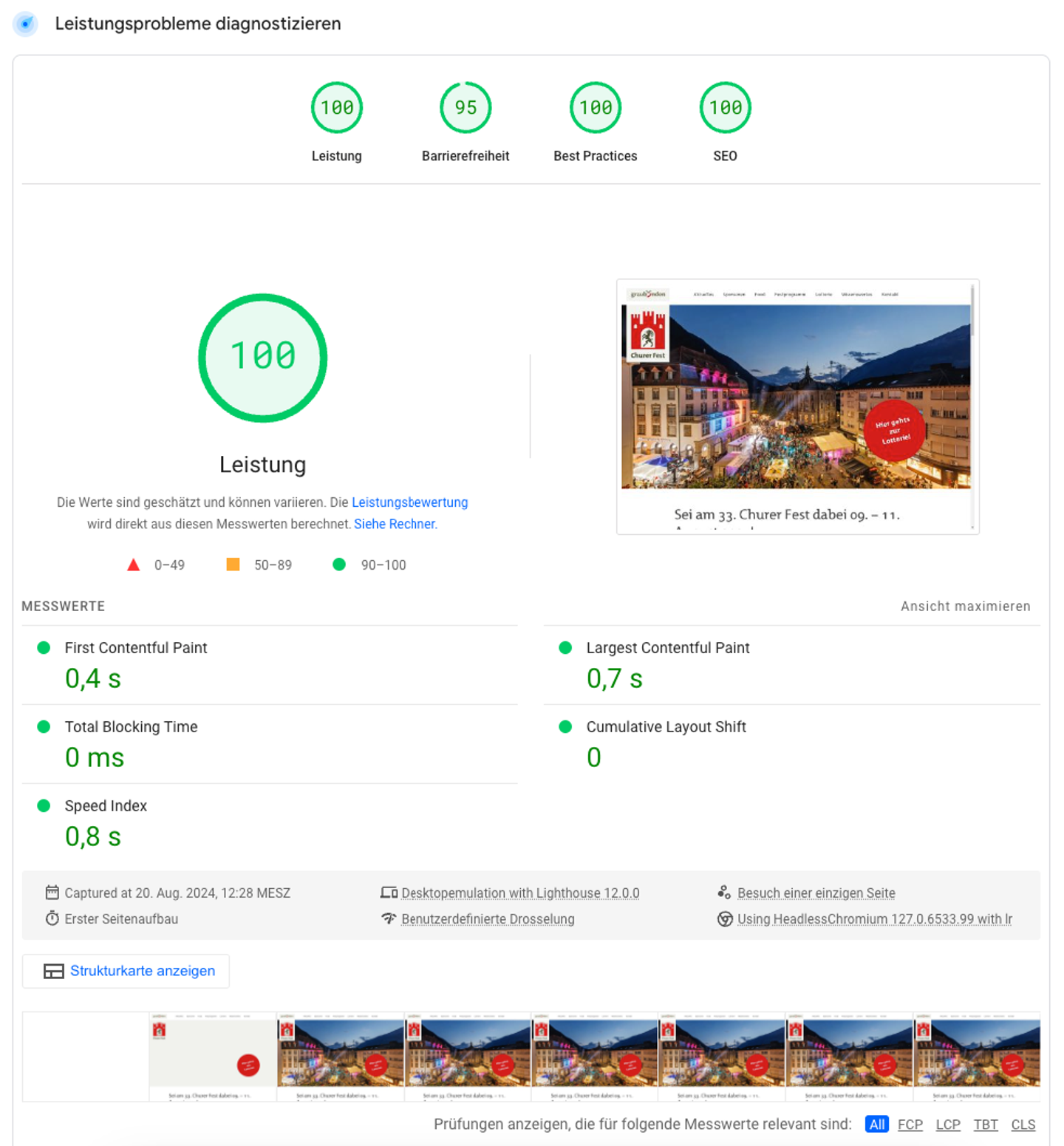
Ein wesentlicher Aspekt unserer Arbeit war die Performance-Optimierung der Website. Um Google PageSpeed Insights bestmöglich zu entsprechen und eine SEO-optimierte Plattform zur Verfügung zu stellen, haben wir intensiv an der Verbesserung der Ladezeiten und der Gesamteffizienz der Website gearbeitet.
Durch den Einsatz von Nuxt 3 SSR konnten wir schnelle Seitenladezeiten und eine verbesserte Nutzer*innen-Erfahrung erzielen, da der Inhalt der Seiten bereits auf dem Server gerendert und somit schneller im Browser angezeigt wird.
Das Headless CMS Directus ermöglichte es uns flexibel und effizient auf Inhalte zuzugreifen und diese zu verwalten, ohne die Performance der Website zu beeinträchtigen.
Darüber hinaus haben wir alle Bilder optimiert und Lazy Loading implementiert, wodurch Bilder erst geladen werden, wenn sie tatsächlich im Sichtbereich der Nutzer*innen erscheinen. Dies spart Bandbreite und verbessert die Ladezeiten, insbesondere für mobile Endgeräte.
Durch diese Massnahmen konnten wir sicherstellen, dass die Website nicht nur schnell und reaktionsfähig ist, sondern auch die Bewertungskriterien der verschiedenen Suchmaschinen optimal erfüllt.

Die Umsetzung
Für die Umsetzung der Website arbeiteten wir eng mit der Designagentur Makemake zusammen und nutzten GitHub Projects, um den Entwicklungsprozess effizient zu steuern. Durch die direkte Einbindung der Designerin in den Entwicklungsprozess konnten wir sicherstellen, dass Design und Funktionalität stets im Einklang waren. Während dem gesamten Projekt galt der responsiven Umsetzung ein besonderes Augenmerk, damit die Website auch auf mobilen Geräten ideal dargestellt wird.
Wir verfolgten einen iterativen Ansatz, bei dem die Website Schritt für Schritt durch Versionierung fertiggestellt wurde. Verschiedene Releases und Meilensteine in GitHub halfen uns dabei, den Fortschritt kontinuierlich zu überwachen und gezielt Anpassungen vorzunehmen. Dieser strukturierte Workflow ermöglichte es uns, kontinuierlich auf ein hochwertiges Endprodukt hin zu arbeiten.

Das Ergebnis
Das Ergebnis unserer Arbeit ist eine moderne, benutzerfreundliche Website, die den Anforderungen des Churer Fest voll und ganz gerecht wird. Dank der integrierten Performance-Massnahmen mittels Nuxt 3 SSR, dem Headless CMS Directus, sowie der Bildoptimierung und Implementierung von Lazy Loading bietet die Website eine herausragende Nutzer*innen-Erfahrung, insbesondere auf mobilen Endgeräten.


Unser Fazit
Das Projekt war eine wertvolle Lernerfahrung in vielerlei Hinsicht. Durch den Einsatz von Nuxt 3 SSR und Directus sowie die sorgfältige Performance-Optimierung konnten wir nicht nur technisches Wissen vertiefen, sondern auch unsere Fähigkeiten im Umgang mit hohem Traffic ausbauen.
Zudem haben uns die enge Zusammenarbeit mit Makemake und die Arbeitsabläufe mit GitHub Projects gezeigt, wie wichtig ein durchdachter Workflow für den Erfolg eines Projekts ist.
Insgesamt haben wir nicht nur eine leistungsstarke und benutzerfreundliche Website geschaffen, sondern auch unser Verständnis und unsere Fähigkeiten im Bereich Webentwicklung und Projektmanagement erweitert.