
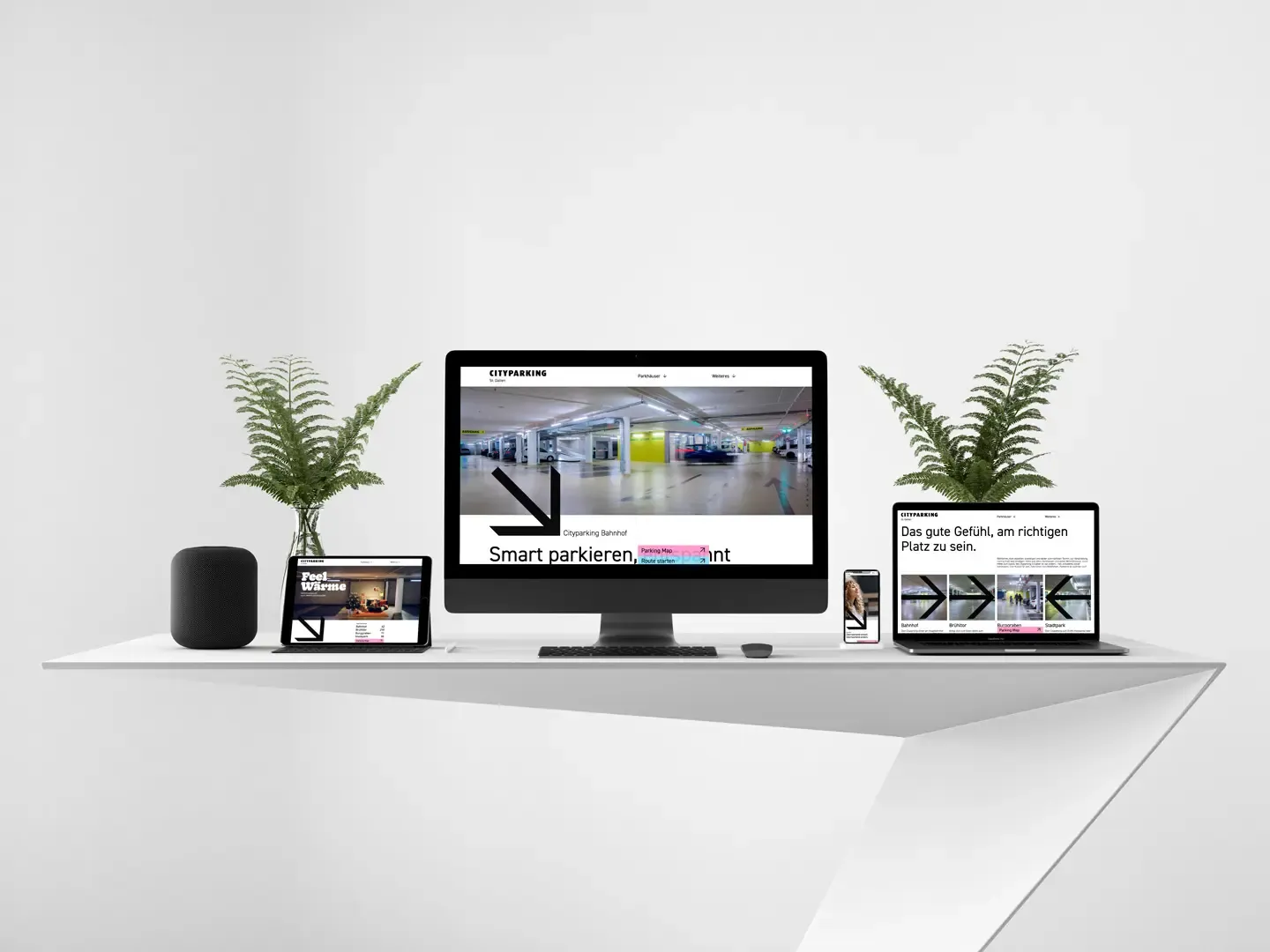
City Parking St. Gallen
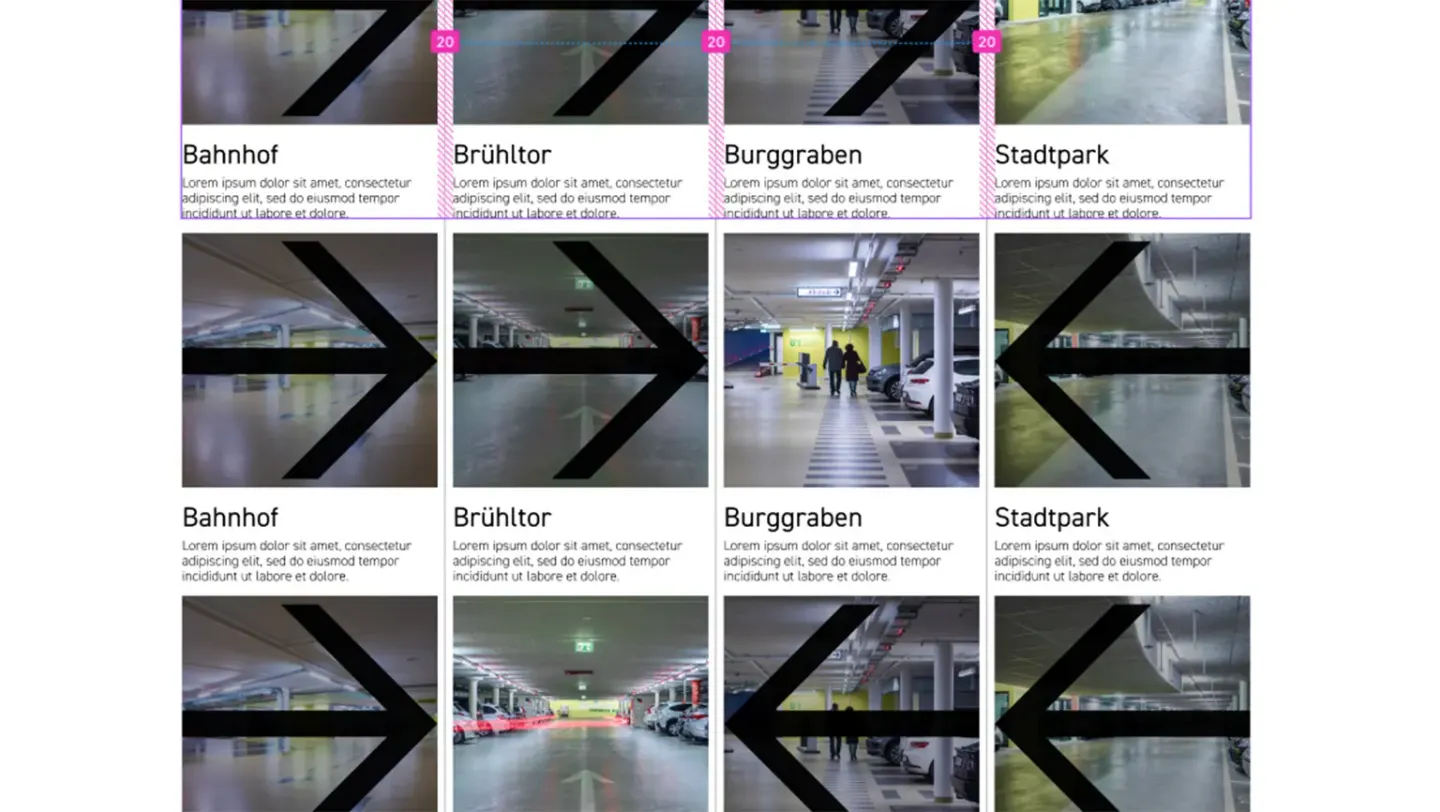
Die City Parking St. Gallen AG betreibt in der Stadt St. Gallen vier verschiedene Parkhäuser: Cityparking Bahnhof, Cityparking Brühltor, Cityparking Burggraben und Cityparking Stadtpark. Um auch in Zukunft gut und konkurrenzfähig aufgestellt zu sein, entschied man sich - nebst einer soliden Kampagne - für ein Redesign der Website, welche wir umsetzen durften.

Als zuverlässig, kompetent und speditiv in der Umsetzung durften wir das Team von CodeCrush bei der Erstellung unserer neuen Webseite kennen lernen - das Resultat ist gefällig und überzeugt. Matthias Leuzinger, Geschäftsführer City Parking St. Gallen AG
Die Ausgangslage
Aufgrund einer neuen Werbekampagne wurde bei der City Parking St. Gallen AG ein Redesign durchgeführt. Wir durften in diesen Zügen die neue Website entwickeln.


Die Herausforderung
Das Design ist sehr schlicht gehalten, aber dennoch mit vielen Details, visuellen Elementen und Animationen angereichert. Gestaltet wurde die Seite von der Absolut Agentur in St. Gallen. Die neue Website lebt von den vielen Interaktionsmöglichkeiten, Mix-Blend-Modi und einfachen Scroll- und Reveal-Animationen, bei denen wir uns als Entwickler voll entfalten durften.


Die Umsetzung
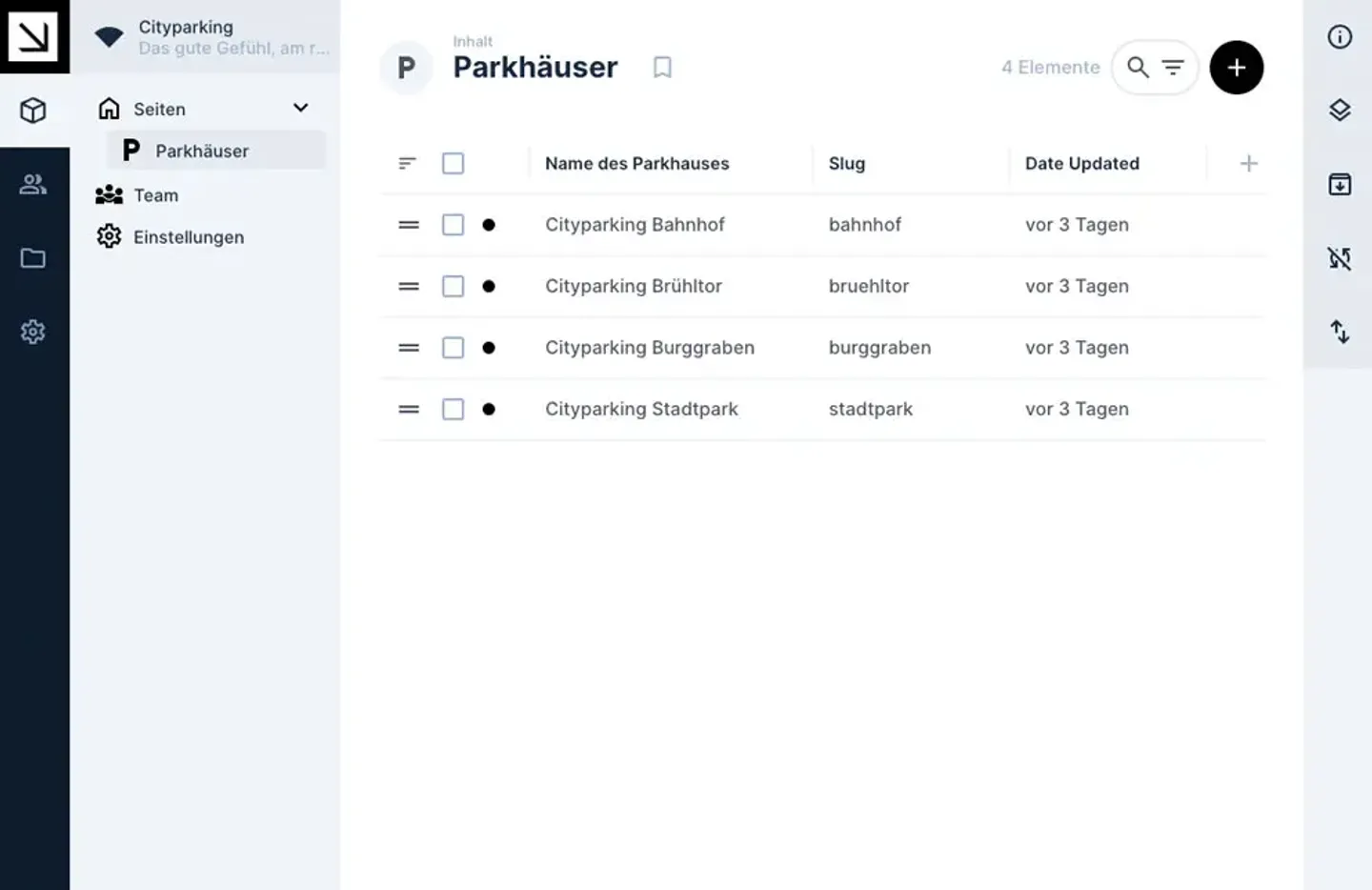
Wir haben die Website mit dem unserem Technologie-Stack umgesetzt. Dieser beinhaltet Nuxt für die Entwicklung des Frontends und Directus als CMS bzw. Backend. Sowohl das Frontend als auch das Backend laufen auf unseren Servern über Digital Ocean, welche wir für City Parking managen und unterhalten (Versionen aktualisieren, Security Patches, ect.).
Unser Technologie-Stack bietet viele Vorteile sowohl für die Entwicklung als auch für das Endresultat und somit unseren Kunden. Durch unser Rendering können wir erhebliche Vorteile in der Performance und Suchmaschinenoptimierung garantieren. Für unsere Kunden - und nun auch für City Parking - ist es sehr einfach, über die benutzerfreundliche Oberfläche vom CMS Directus Anpassungen an der Webseite vorzunehmen. Die gemachten Änderungen sind dann auch direkt online und einsehbar.


Scrolling - Animationen und Sticky-Effekt
Für ein angenehmes Nutzererlebnis haben wir verschiedene Scrolling-Animationen eingebaut, so dass der Inhalt beim ersten Aufruf der Seite langsam "eingefaded" wird. Ausserdem gibt es eine Footer-Navigation, bei der ein Teil “sticky” und ein Teil “absolut” positioniert wurde. Dies hat den Effekt, dass die wichtigsten Links auf dem Bildschirm sichtbar bleiben und sobald man ganz unten auf der Seite angekommen ist, werden weitere Links eingeblendet.

Hover-Animationen und Scroll-To-Effekte
Die gesamte Website wurde mit Hover-Klick-Animationen angereichert. Dass eine Website verschiedene Hover-Animationen hat, ist nichts Neues, aber um das Nutzererlebnis auf der Website zu vervollständigen, setzen wir Klick-Animationen ein. So wird zum Beispiel der Button, auf den man klickt, kleiner. Dies simuliert das haptische Gefühl, auf einen Gegenstand zu drücken. All diese Effekte und Animationen sollen zu einem immersiven Nutzererlebnis führen, das zum Verweilen auf der Website einlädt.

Was machen immersive Erlebnisse mit dem Rezipienten/der Rezipientin einer Website?
Bevor wir in das Thema einsteigen: Was sind immersive Erlebnisse?
Ein immersives Erlebnis ist der Effekt des Eintauchens in eine virtuelle Realität. Durch verschiedene Reize wird ein gewisser Grad an Immersion erzeugt, wodurch die Realität in den Hintergrund tritt und der Rezipient / die Rezipientin sich vollständig im virtuellen Raum verliert.
Durch diese immersiven Reize, die wir durch unsere kleinen Animationen und Interaktionsmöglichkeiten erzeugen, kann die Aufmerksamkeit und das Engagement der Nutzer gesteigert werden. Zusätzlich kann die User-Experience verbessert und eine gewisse emotionale Bindung auf einer oberflächlichen Ebene geschaffen werden.
Natürlich sind wir uns bewusst, dass wir auf der Seite von City Parking mit unseren Animationen und Interaktionen einen minimalen immersiven Raum schaffen, aber gerade diese minimalen Erweiterungen können dazu führen, dass die Rezipienten die Webseite besser in Erinnerung behalten und eine positive Grundstimmung damit assoziieren.
Das Ergebnis
City Parking erhält einen komplett neuen Webauftritt mit dem aktuellsten Technologie-Stack. Die Website ist mit verschiedenen Animationen und Interaktionsmöglichkeiten angereichert und lädt zum stöbern ein. Die Seitenübergänge sind fliessend animiert und der integrierte Ticketshop funktioniert einwandfrei. Alles in allem eine tolle Website, auf die wir stolz sind. Es war ein gut gelauntes Webprojekt. Für alle Beteiligten.