
Medizinsammlung Inselspital Bern
Die Digitalisierung bringt es mit sich, dass viele Teile des Lebens vermehrt auch im Internet stattfinden. Aus diesem Grund hat sich die Medizinsammlung des Inselspital Bern dazu entschieden, ihr neues Museum zur Medizin- und Insel-Geschichte mit einer Programmierung von Code Crush rein digital aufzubauen.
Intro
Das Inselspital Bern hat eine Geschichte die bis ins Jahr 1345 zurückgeht. Die Medizin, aber auch das Inselspital selber, haben sich in dieser Zeit stark gewandelt. Genau diesen Wandel und was dieser alles mit sich gebracht hat, soll das digitale Museum der Medizinsammlung Bern beleuchten. Mit mindestens 200 A4-Seiten Text und über 600 Abbildungen und Videos und (bald) vier angebotenen Sprachen bietet das Museum für alle etwas.
Die drei wichtigsten Bausteine, aus denen das digitale Museum besteht, werden in dieser Case Study beleuchtet.
#1 Die Hauptausstellung
Sobald das Museum "betreten" wird, befindet man sich in der Hauptausstellung. Anhand von zehn Verben wird die Geschichte der Medizin erzählt. Mittels einem Slider kann man sich zwischen verschiedenen "Sälen" bewegen. Anhand von Texten, Bildern, Videos, Audios, Quizzes kann die Geschichte der Medizin so interaktiv betrachtet werden.



#2 Die Geschichte des Inselspitals
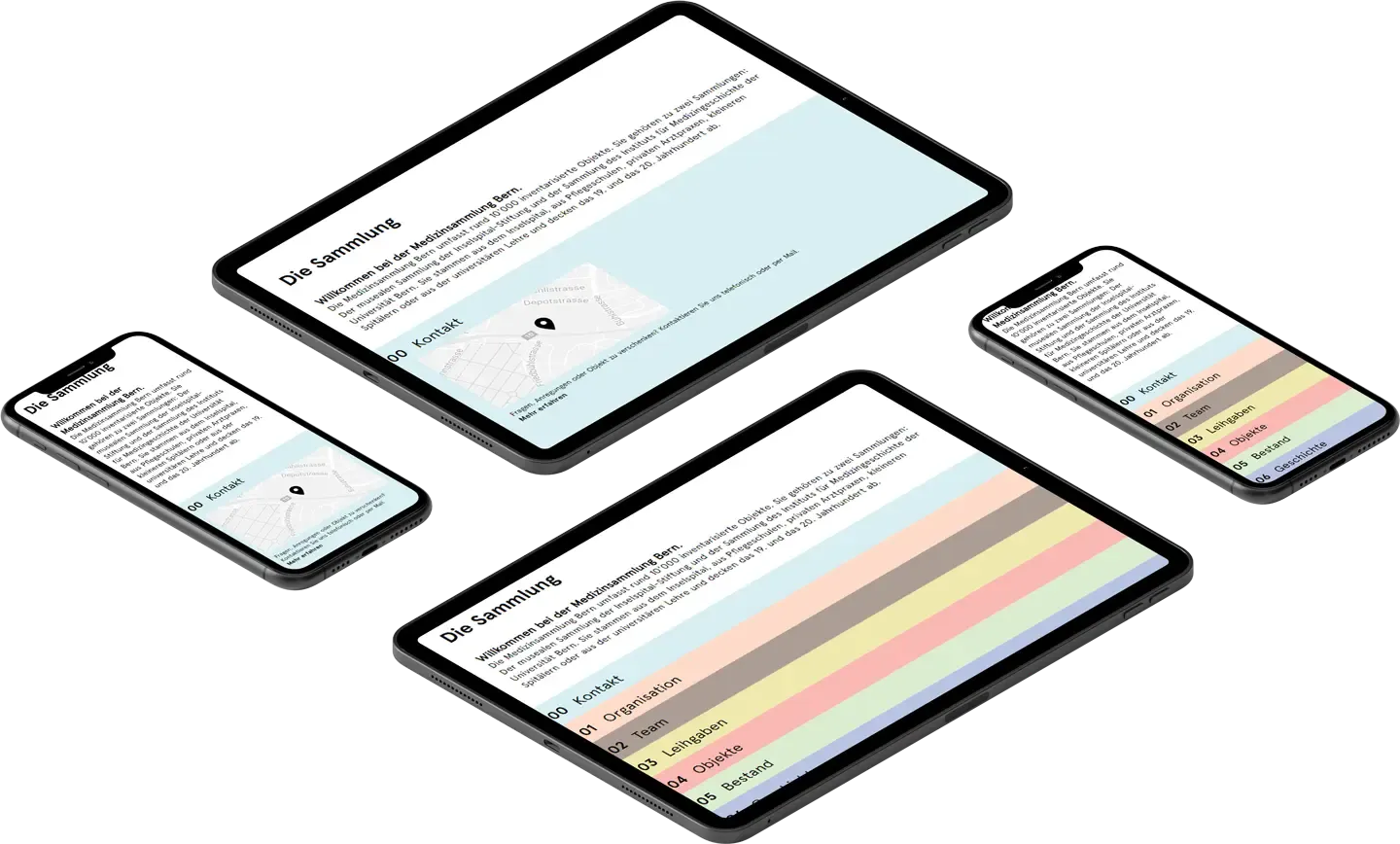
Nebst der allgemeinen Geschichte der Medizin wird auch jene des Inselspitals selber beleuchtet. Mittels einem Swiper kann man sich durch die rund 600 Jahre klicken und kann so zum Beispiel die Geschichte des Ausbrecherkönigs des Inselspital Bern lesen oder einen Video zum Pflegemangel im Jahr 1966 schauen. Wie das gesamte Museum ist natürlich auch der Teil zur Medizingeschichte für alle Geräte optimiert.

#3 Die Sammlung
Nebst diesen drei grossen Teilen der Webseite ist natürlich auch noch viel Raum für zukünftige Ergänzungen. In weiteren Schritten sind beispielsweise Sonderausstellungen oder ein Bereich für Newsbeiträge zur Medizingeschichte angedacht. Durch die skalierbare Entwicklung der Webseite mit einem benutzer:innenfreundlichen Backend ist die Implementierung von neuen Funktionen und Inhalten kein Problem.

#n Die Zukunft
Nebst diesen drei grossen Teilen der Webseite ist natürlich auch noch viel Raum für zukünftige Ergänzungen. In weiteren Schritten sind beispielsweise Sonderausstellungen oder ein Bereich für Newsbeiträge zur Medizingeschichte angedacht. Durch die skalierbare Entwicklung der Webseite mit einem benutzerfreundlichen Backend ist die Implementierung von neuen Funktionen und Inhalten kein Problem.
Technologie
Die wohl grösste technische Herausforderung dieser Webseite war es, dass sie trotz extrem vieler Bilder und Videos auf allen Geräten schnell läuft. Mittels moderner eingesetzter Technologien aus dem JAM-Stack konnte diese Hürde aber problemlos bewältigt werden. Als Backend wird auf Headless-CMS Storyblok gesetzt, das Frontend wurde mit Nuxt, einem Vue-Framework, entwickelt.
Fazit
Wir möchten uns herzlich bei der Medizinsammlung des Inselspital Bern für die gute Zusammenarbeit bei diesem Projekt bearbeiten. Bei diesem innovativen Projekt dabei zu sein, hat uns viel Freude bereitet.
Im Oktober 2021 wurde das digitale Museum offiziell mit einem Launch-Event in Bern eröffnet und steht nun allen interessierten rund um die Uhr offen.
Und hier geht's zum Museum: https://medizinsammlung.ch/
Disclaimer: Das verwendete Bild am Anfang dieser Case Study stammt von der Medizinsammlung Inselspital Bern / Foto: Rolf Zimmermann.


