Crossfit Capricorn
Mit der neuen Website hat Crossfit Capricorn nicht nur seine Online-Präsenz verbessert, sondern auch seine Mitgliederzahlen gesteigert. In dieser Case Study erfährst du, wie sie mit uns zusammengearbeitet haben, um eine visuell beeindruckende und benutzerfreundliche Plattform zu schaffen, die ihren einzigartigen Ansatz für Functional Fitness in Graubünden präsentiert.

Ich durfte schon einige Websites mit dem Team von CodeCrush für meine Kunden umsetzen und bin stets begeistert, wie schnell und präzise sie meine Designs und Wünsche umsetzen. Ebenfalls mit meiner eigenen neuen Website bin ich sehr happy! Besonders schätze ich den effizienten Ablauf und den persönlichen Kontakt. To many more! Sarah Schott, Gründerin, Grafikdesignerin und Beraterin Zünderei, Studio Sarah Schott
Ausgangslage
Das Crossfit Capricorn benötigte eine neue Website, die den heutigen Standards entspricht. Die technischen Anforderungen konnten wir wie gewohnt mit unserem Jamstack Ansatz erfüllen. Das Design war einfach gehalten, hatte aber hier und da seine Tücken in der Umsetzung. Da mit einer hohen Interaktion auf der Website zu rechnen war, war eine bestmögliche User Experience von grosser Bedeutung.
Herausforderungen
Auf den ersten Blick scheint das Design simple strukturiert zu sein, aber wenn man sich die einzelnen Designelemente genauer anschaut, stellt man fest, dass die Umsetzung gewisser Punkte doch etwas schwierig ist.


Auf diese beiden Herausforderungen haben wir bei der Umsetzung besonderen Wert gelegt und uns darauf konzentriert, diese Punkte besonders gut zu lösen.
Umsetzung
Wir bei Codecrush programmieren jede Seite standardmässig responsive, d.h. für jeden Bildschirm optimiert. Manchmal kann es vorkommen, dass ein Design auf kleinen Bildschirmen nicht mehr gleich funktioniert wie auf Grossen. Dies war beim Pfeil ("Deine ersten Schritte") der Fall. Um auf kleinen Bildschirmen genügend Platz zu haben, werden die Inhalte oft einfach untereinander angeordnet. Dies ist aber nicht immer so. Manchmal wünschen die Kundinnen und Kunden auch ein anderes Design auf kleineren Geräten. So war es auch hier. Da das Design der grossen Screens auf Smartphones nicht mehr funktionierte, haben wir hier eine individuelle Lösung programmiert, damit auch auf mobilen Geräten die bestmögliche User Experience gegeben ist.

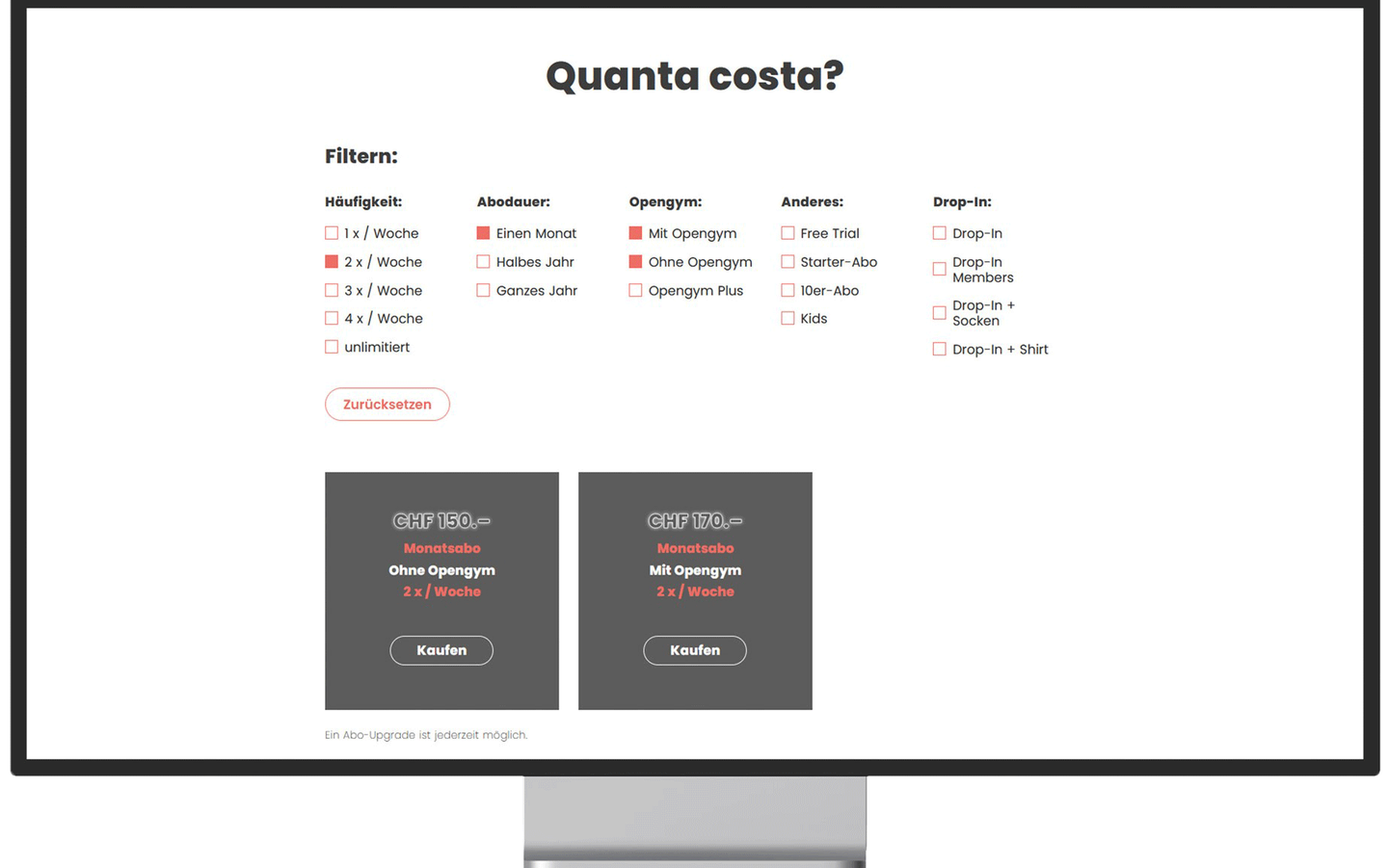
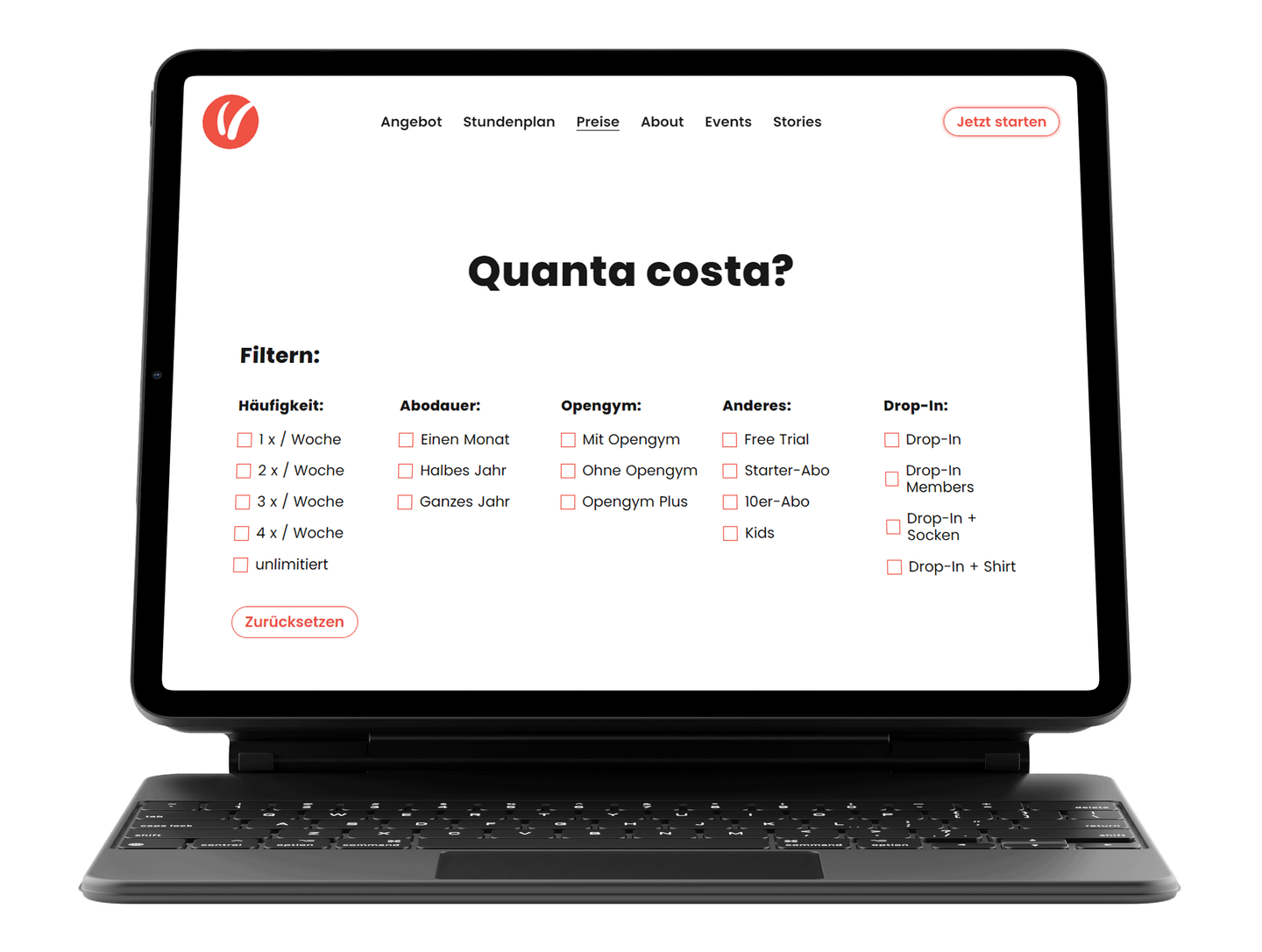
Filterfunktion der Preise:
Die Filterfunktion der Preise haben wir so programmiert, dass der Websiteverantwortliche von Crossfit Capricorn die verschiedenen Abomodelle ohne weitere Konfigurationseinstellungen einfach im Storyblok, unserem eingesetzten CMS, eintragen kann. Diese werden dann automatisch der Filterfunktion hinzugefügt.

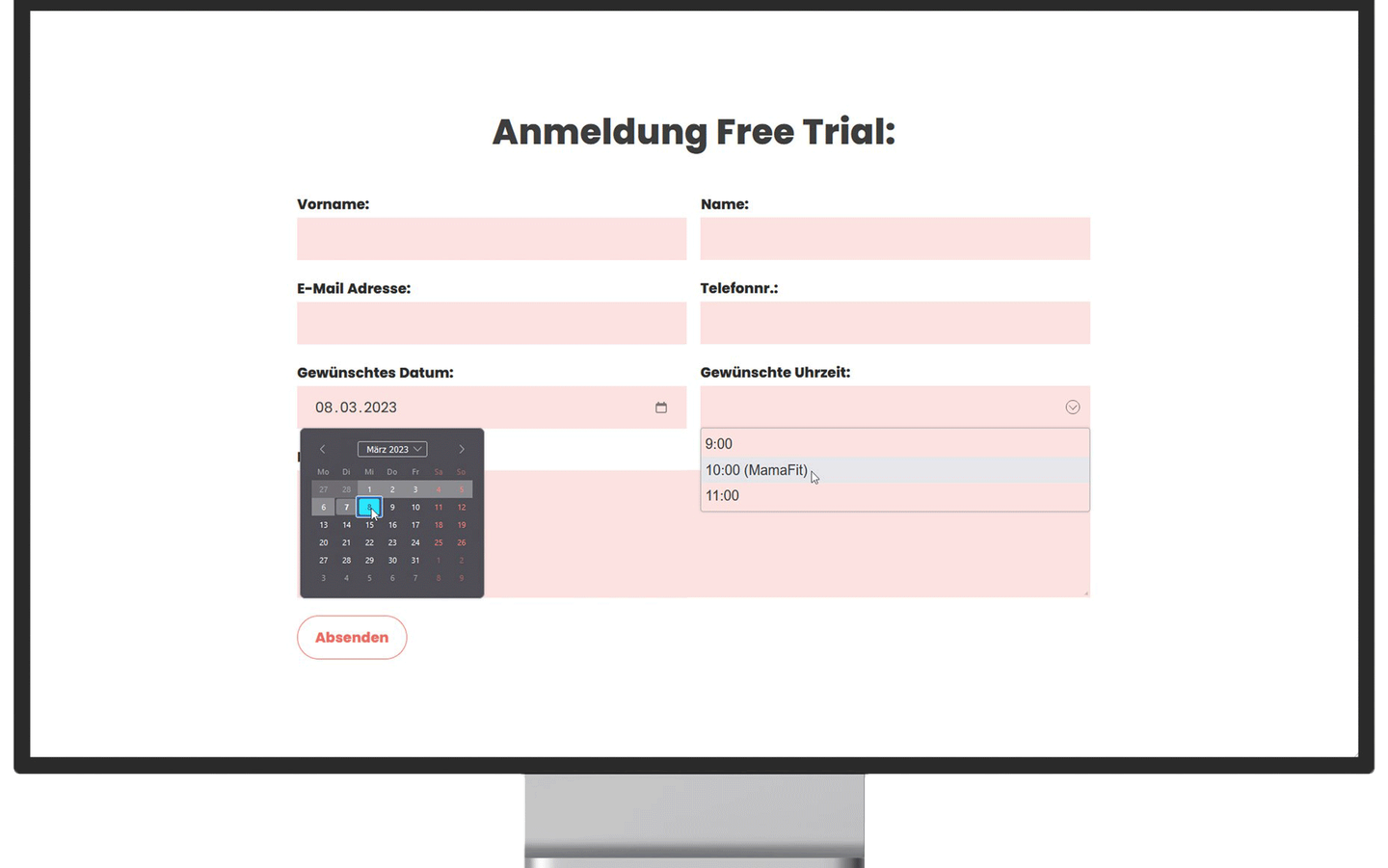
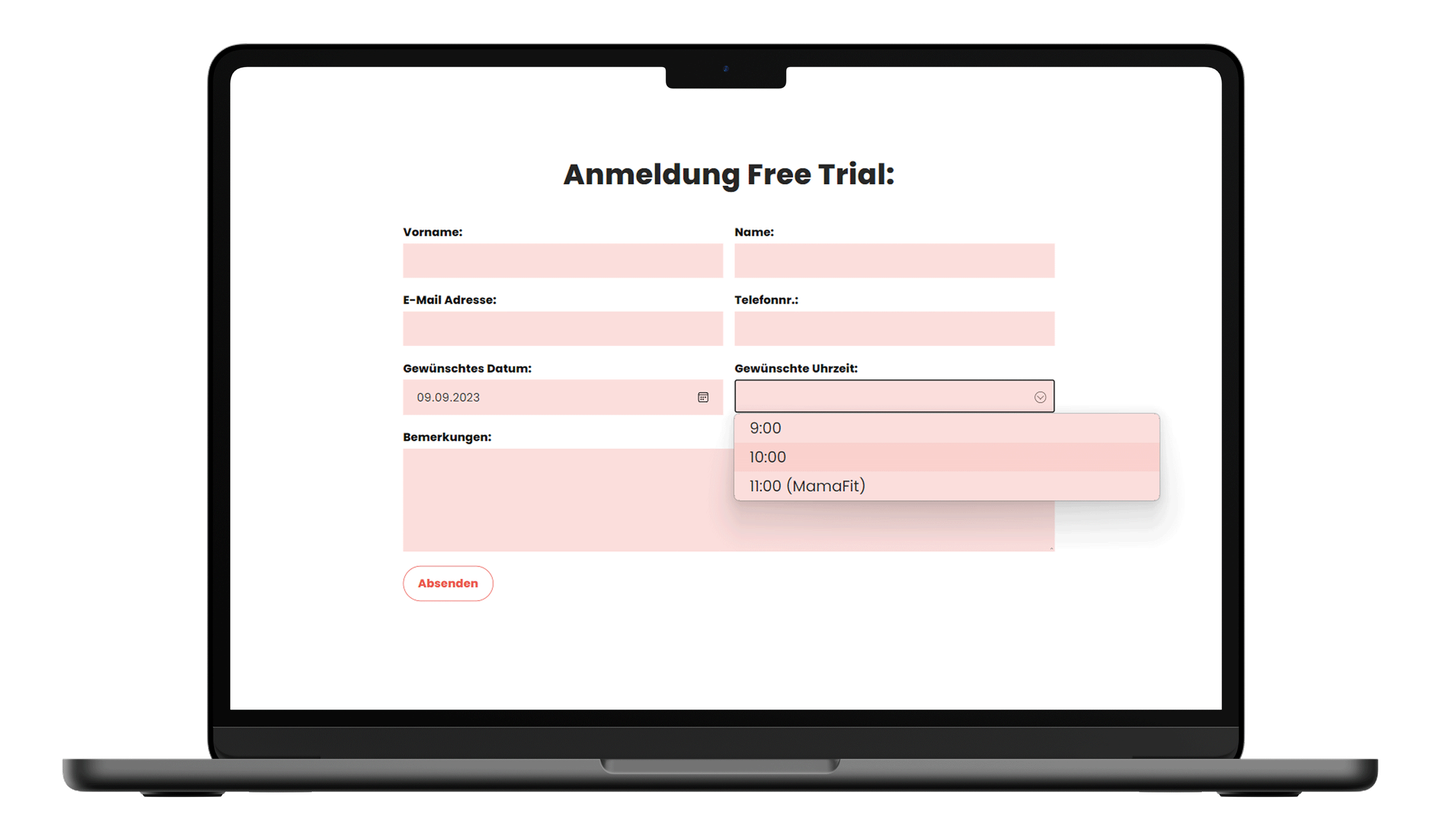
Dynamische Anpassung des Anmeldeformulars:
Beim Anmeldeformular war es ein Wunsch des Kunden, dass je nach gewähltem Tag unterschiedliche Zeitfenster freigeschaltet werden. Auf diese Weise kann Crossfit Capricorn sicherstellen, dass der Kurs am gewählten Tag und zur gewählten Uhrzeit auch tatsächlich stattfindet

Weitere Informationen:
Zusätzlich haben wir kleine Animationen eingebaut, um der Website einen gewissen Fluss zu geben. Für diese Animationen haben wir die JavaScript-Bibliothek GSAP verwendet. Mit GSAP haben wir die Möglichkeit, einfache On-Scroll-Animationen zu erstellen, wie z.B. das Einblenden von Elementen, sobald sie auf dem Bildschirm erscheinen. Für diese Reveal-Animationen gibt es verschiedene Bibliotheken, die sicherlich einfacher zu handhaben sind. Dennoch realisieren wir viele dieser Animationen mit GSAP, da wir hier die Möglichkeit haben, jedes Verhalten selbst zu definieren und können somit gezielter auf Kundenwünsche eingehen.
Semantische Struktur
Da das Design auf eine korrekte und klare semantische Struktur des Codes ausgelegt ist, haben wir versucht, dies so gut wie möglich umzusetzen.
Das wird natürlich von Designers erwartet, aber in gewisser Weise auch vom Kunden. Als Entwicklerin oder Entwickler weiss man jedoch, was alles möglich ist und mit einem Design, das einen sauberen semantischen Aufbau des Codes zulässt, sind wir natürlich bestrebt, das Bestmögliche herauszuholen.
"Semantische Tags im HTML-Code dienen dazu, dem Inhalt einer Website Bedeutung und Kontext zu verleihen. Sie werden verwendet, um die Struktur und den Zweck der verschiedenen Abschnitte einer Website zu beschreiben, damit Suchmaschinen, Screenreader und andere Tools den Inhalt leichter verstehen und interpretieren können."
Resultat
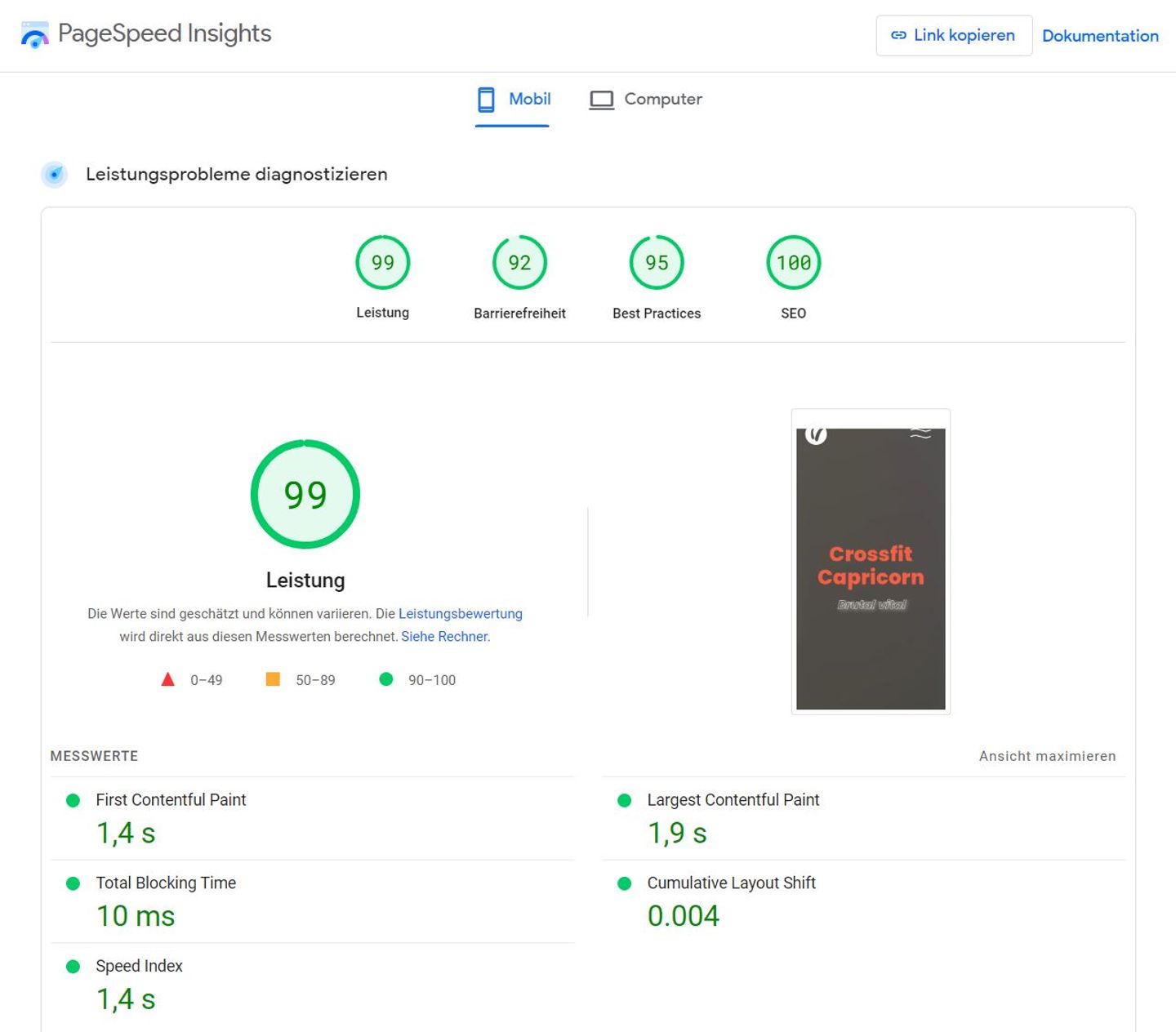
Das Ergebnis ist eine blitzschnelle Website, die von Google sehr gut bewertet wird.

Geschwindigkeit
Die Geschwindigkeit einer Website ist sowohl für das Nutzererlebnis als auch für die Suchmaschine von entscheidender Bedeutung. Bei Crossfit Capricorn haben wir wie immer versucht, das volle Potenzial unseres JAM-Stack-Ansatzes auszuschöpfen. Das Zusammenspiel von semantischer Struktur und Optimierung führt zu einem sehr guten Ranking bei Google. Mit den Google Page Speed Insights kann die Performance einer Webseite getestet werden. Crossfit Capricorn schneidet hier erwartungsgemäss überdurchschnittlich gut ab.